抢先体验Twikoo-静态网站评论系统
· 阅读需 2 分钟
最近看到了这个评论系统,挺好看的
一个新的静态网站评论系统,免费搭建,安全性高.基于腾讯云云开发
作者博客: https://www.imaegoo.com/2020/hello-twikoo/
项目仓库: https://github.com/imaegoo/twikoo
搭建教程:
- 首先注册登录疼逊云 https://console.cloud.tencent.com/tcb/
- 下载项目,解压
- 进入项目文件夹,执行以下命令
npm install
npx tcb login
- 进入https://console.cloud.tencent.com/tcb/env/index 查看自己的环境名称,例如我的史
yunshu,更改_config.js
- envId: 'imaegoo-16fe3d'
+ envId: 'yunshu'
-
执行
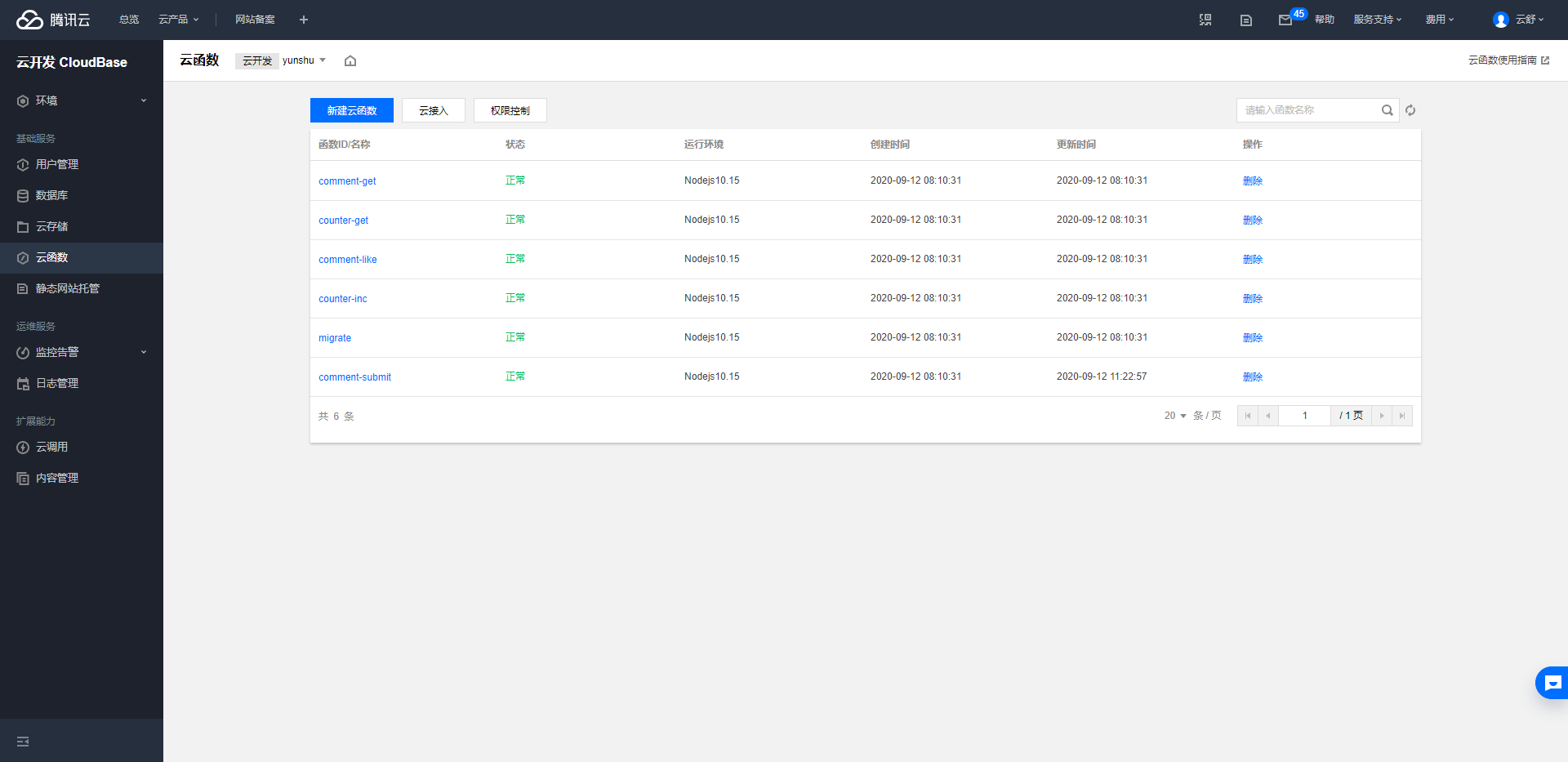
npx tcb functions:deploy部署,登录云开发,点击云函数,会发现已经多出来几个函数.
-
点击
migrate进入函数详情,点击右上角的测试,运行测试.之后会在数据库页发现多了三个数据库:commentconfigcounter -
进入
config,点击添加文档.和Valine-Admin类似
| 字段 | 值 |
|---|---|
| SITE_NAME | 网站名称 |
| SITE_URL | 网站链接 |
| SMTP_SERVICE | 邮箱服务商 |
| SMTP_USER | 邮箱账户 |
| SMTP_PASS | 邮箱SMTP服务密码 |
| SENDER_NAME | 发送名字 |
| SENDER_EMAIL | 发送的邮箱 |
| BLOGGER_EMAIL | 博客的邮箱 |
| ... | ... |
-
之后点击侧栏
环境-登陆授权,勾选匿名登录. -
更换自己博客的评论系统,如果你和我一样也是icarus主题.那么请参照这个commit.之后更改主题
_config.yml即可
comment:
type: twikoo
envId: yunshu
如果你正在使用其他主题,请参照主题自行修改.
完工啦,这只是抢先体验的教程,更加详细易用的文档作者近期会发出.
趁着放假又水了一篇文章(x